PricingTable
Helps users understand different pricing plans to choose from.
When to use
- To build user trust with clearly presented choices.
- Let enable users to quickly scan for pricing differences and choose the service that’s right for them.
When not to use
- The information isn’t about pricing—use a table.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
N/A | Released | N/A | N/A |
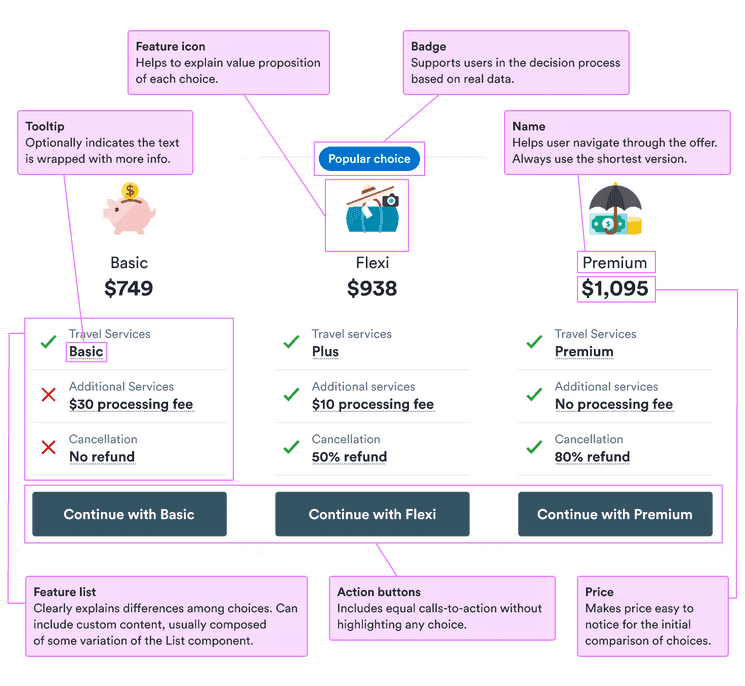
Content structure