Icon
Draws attention to specific actions and features.
When to use
- To add simple visual context.
- To clarify the purpose of a feature or draw attention to a commonly understood action.
- With text so the context is accessible to everyone.
When not to use
- For services such as payment methods—use a service logo.
- For carriers for transport—use a carrier logo.
- For general visual context—use an illustration.
Component status
Figma | React | iOS | Android |
|---|---|---|---|
Released | Released | Released | Released |
Content structure

Content
Use interactive icons for interactions
Some icons (like plus and close ) work well to show users that an interaction is possible (like adding an option or closing a dialog). Users are used to interacting with these icons, so they work well inside buttons.
Don’t use such icons in places where users can’t interact with them. This creates an expectation that clicking them does something, which can lead to users being frustrated when nothing happens.
Do
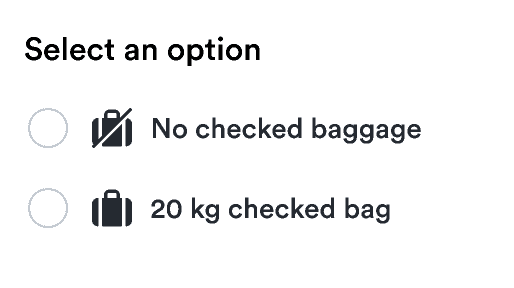
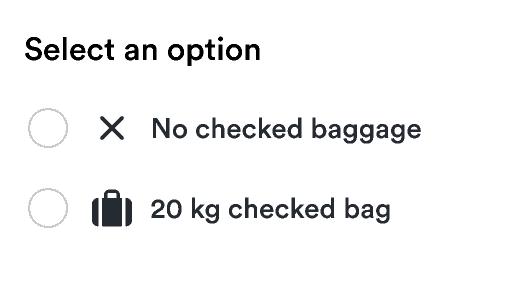
Use non-interactive icons for settings other than interactions.

Don't
Using interactive icons creates the expectation that clicking the icon does something.

Use similar icons for lists
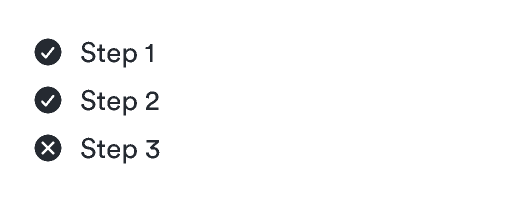
When creating lists and other repeated structures, make sure to use icons that seem visually consistent. For example, to show steps taken and not, use check-circle and close-circle to present similar visual cues.
Do
Using consistent icons keeps it easy to scan.

Don't
Varying the icons creates confusion about the message.

Use labels
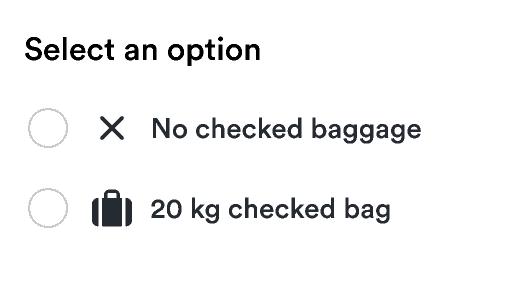
Not everyone is able to see your carefully selected icon, no matter how perfectly its shape matches its meaning. Ensure everyone gets the same message by including a label with the icon.
The label should be short and match the meaning you want to convey with the icon.
You don’t need labels when the icon is just visually supporting a message that exists in text. In such cases, you should hide the icon from assistive technology.
See how it’s done in React:
Look & feel
Match the color
You can usually have icons inherit their color from the surrounding text. If you need a standalone icon, select from a status color or one of our icon colors:
List of all icons
accommodation
283account-circle
282admin
228ai
280air-conditioning
279airplane-down
258airplane-landing
276airplane-return
275airplane-takeoff
274airplane-up-off
272airplane-up
254airplane
278airport-security
271alert-circle
273alert-octagon
242alert
270all
271android
43anywhere
265app-notification
241apple
42arrow-down
63arrow-up
62atm
260attachment
250baggage-cabin-none
257baggage-cabin
258baggage-checked-10
248baggage-checked-20
247baggage-checked-30
246baggage-checked-none
245baggage-personal-none
251baggage-personal
252baggage-recheck
247baggage-set
249baggage-storage
245billing-details
247boarding-gate
246boat
245bookmark
229bug
243bus
242cake
241calendar-anytime
239calendar-range
238calendar-trip-length
229calendar
240camera
236car-door
226car-rental
233car
235care-kiwi.com
224chart
231chat
222check-circle
228check
217chevron-double-left
227chevron-double-right
226chevron-down
54chevron-left
55chevron-right
53chevron-up
52child-friendly
220child
221circle-empty
218circle-filled
217circle-small-empty
284circle-small
216circle
219city
207clock
214close-circle
212close
211cocktail
211code.kiwi
40code
210coffee
208color-picker
193colored-facebook
2colored-imessage
5colored-messenger
3colored-signal
8colored-telegram
6colored-twitter
1colored-viber
7colored-whatsapp
4compare
206compass
205contact-email
196credit-card
195customer-support
195dashboard
227deals-v2
191deals
200device-desktop
198device-mobile
197diamond
188document
195download
194duplicate
193edit-off
191edit
192entertainment
189exchange
188family-all
170family-half
169feedback
176filters
183flash
182flight-direct
181flight-multicity
180flight-nomad
179flight-return
178flight-services
177fuel
168full-screen-off
174full-screen
175gallery
173gender-man
172gender-woman
171github
170gps-fixed
169gps-ios
181gps-not-fixed
167gps-off
166grid
165gym
163history
162inbox
161infant
160information-circle
150insurance-confirmed
156insurance-off
155insurance
174invoice
145item-completed
153kiwicom-care
224kiwicom-guarantee
164kiwicom-no-guarantee
114kiwicom
143leisure
142link
150list
148location-a
137location-add
145location-b
135location-c
134location-d
133location-e
132location-f
140location-g
139location-h
138location-i
137location-j
136location
147lock-open
125lock
126logout
133lounge
132map
122markdown
130meal
129messages-outline
124messages
125minus-circle
122minus
143money-transfer-in
111money-transfer-out
110money
112moon
159musical-instruments
117new-window
116no-flash
115no-refund
134no-rescheduling
198nonstop
111notification-add
107notification-off
109notification-on
108notification
110notificiation-add
141online-checkin-off
96online-checkin
106outlook
104paid
103parking
102partners
101passenger-add
99passenger-outline
98passenger-remove
97passenger
100passengers
96passport
86pet
94pharmacy
93phone
129placeholder
274playground
90plus-circle
88plus-minus
275plus
123pool
77power-plug-off
84power-plug
85priority-boarding
128profit
82promo-code
72qr-code
102question-circle
70radar
101radius-search
77refund
76relax
75reload
74remove
73replace
72restaurant
71route-no-stops
70route-one-stop
69route-two-stops
68search
67seat-aisle
65seat-extra-legroom
64seat-window
63seat
66security
62self-transfer
61send
118settings
59shopping
55show-less
54show-more
53sightseeing
52sign
115smoking-off
49smoking
50sms
114sort
47spa
46sport-equipment
45sports
35stackoverflow
51star-empty
42star-full
2subway
31suitcase
30sun
38sunrise
37taxi
27terminal
26terms-and-conditions
34thumb-down
33thumb-up
32ticket-outline
30ticket
22timelapse
29timer
19tips
27toilets
26train
16transmission
108trip
14uber
12upload
20user-group
34visa
18visibility-off
16visibility
17walk
15wallet
14wheelchair
13wifi-off
11wifi
12youtube
10